
Projektowanie i wizualizacja informacji w eLearningu
"Weekendowe wydanie The New York Times zawiera więcej informacji niż przeciętna osoba mogła napotkać w całym swoim życiu w XVII-wiecznej Anglii"
"Bertnard Russel stwierdził, że gdyby spotkał Boga, powiedziałby 'Boże, nie dałeś nam wystarczającej ilości informacji'. Dodałbym to tego, ' Wszystko po staremu, Boże, nie jestem przekonany, że zrobiliśmy wszystko co było można z informacjami, które posiadaliśmy. W końcu i tak mieliśmy tony informacji." Kurt Vonnegut, Palm Sunday
"Jeśli Bóg chce zesłać cierpienie na ludzi, zsyła zbyt dużo zrozumienia." żydowskie powiedzenie
"To jest właśnie uczenie się. Nagle zaczynasz rozumieć coś co rozumiałeś całe życie, ale w całkiem nowy sposób." Doriss Lessing
"Najbardziej zrozumiałą rzeczą na świecie jes to to co jest niezrozumiałe." Albert Einstein
"Mniej to więcej." Ludwig Mies van der Rohe
"Im więcej się wie tym bardziej się upraszcza." Elbert Hubbard
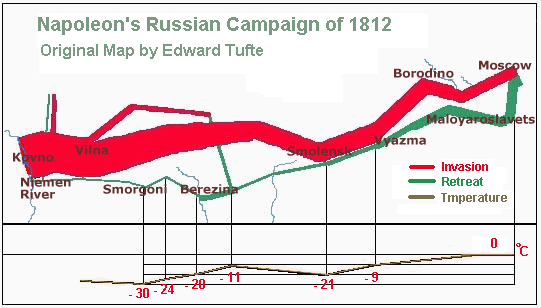
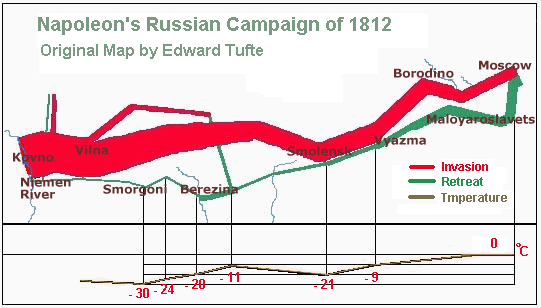
Słysząc od czasu do czasu stare powiedzenie, że "obraz jest warty tysiąc słów" można się zastanowić się czy jest to tylko jedno z wielu powiedzeń o nieokreślonej treści i nieznanym pochodzeniu, czy jednak niesie ze sobą rzeczywistą treść. Co to właściwie znaczy, że obraz może zawierać informacje, które w formie słownej można przekazać za pomocą tysiąca słów? Aby sprawdzić wiarygodność tego powiedzenia, można sobie pozwolić sobie na niewielki eksperyment polegający na porównaniu zawartości treściowej grafiki Charlesa Josepha Minarda przedstawiającej losy Wojny Francusko-Rosyjskiej z 1812 roku. Jest to sławna grafika uznawana za najwyższe osiągnięcie grafiki informacyjnej. W oryginalnej formie zawiera ona informacje o czasie, trasie, liczebności wojska i temperaturze w czasie tej wyprawy.

Poniżej znajduje się okładka monumentalnego opracowania historycznego Paula Brittena Austina pod tytułem "1812: Napoleon's Invasion of Russia". Książka ma 1136 stron zawierających ok. 20 000 słów. Jeżeli powiedzenie jest prawdziwe, książka Austina zawiera 20 razy więcej informacji niż grafika Minarda. Nawet jeżeli nie jest to do końca prawda, grafika wygląda znaczenie bardziej atrakcyjnie jeżeli porównamy czas potrzebny na przeczytanie fragmentu opisującego czas, trasę, liczebność wojska i temperaturę w książce z czasem potrzebnym do zrozumienia tych zależności przedstawionych na grafice.

Moduł zawiera informacje o mechanizmach pracy ludzkiego umysłu zwanych modelami mentalnymi, które są interpretacyjnym, wewnętrznym odzwierciedleniem obiektów i zależności występujących w zewnętrznym świecie. Modele mentalne mogą być przedstawiane wizualnie ułatwiając przetwarzanie informacji końcowym użytkownikom szkolenia eLearningowego.
Określenie celu edukacyjnego modułu
Celem modułu jest wskazanie możliwości wizualizacji informacji w taki sposób aby złożone zjawiska mogły zostać zrozumiane w wbudowane w modele mentalne uczestników szkoleń eLearningowych.
Wiedza bazowa potrzebna do pracy nad modułem
| wersja multimedialna | wersja do druku |
Pytanie:
Wyobraź
sobie, że wracasz do domu z wakacji zimowych - zostawiłeś
swój dom pod opieką sąsiadów i ustawiłaś/eś temperaturę
na

Przed pracą nad treścią modułu, zastanów się czy Twoja edukacja zawierała momenty, w których od dawna wyznawane przekonanie o funkcjonowaniu urządzenia zostaje nagle zmodyfikowane pod wpływem nowej informacji. Spróbuj przypomnieć sobie przykłady takich zdarzeń.
Modele mentalne
Funkcjonowanie ludzi w świecie jest ciągłym wchodzeniem w interakcję ze środowiskiem, innymi ludźmi i przedmiotami. Psychologia podpowiada, że rezultatem takich interakcji jest budowane w umyśle interpretacyjne odzwierciedlenie tych interakcji zwane modelami mentalnymi. Są one więc rodzajem wyobrażenia o świecie funkcjonującego w ludzkim umyśle, które jest rezultatem zinterpretowanych doświadczeń. Badania wskazują, że modele mentalne mają pewną niezależną charakterystykę.
Modele mentalne można więc zdefiniować jako struktury pojęciowe wewnątrz umysłu odzwierciedlające zewnętrzną rzeczywistość. Te struktury można przekształcać poprzez interakcje ze światem, jak również wykorzystywać do przewidywania i wnioskowania.
Wyjaśnienie pytania o działanie termostatu: Większość ludzi, jak zostało sprawdzone eksperymentalnie, wyobraża sobie swoje zachowanie w tej hipotetycznej sytuacji i odpowiada błędnie wskazując na odpowiedź pierwszą. Kiedy zapytani o wyjaśnienie, odpowiadają, że ustawienie temperatury na najwyższą możliwą zwiększa tempo wzrastania temperatury. Podczas kiedy zdrowy rozsądek podpowiada, że tak powinien działać termostat, niestety jego działanie opiera się na czynności włączenia ogrzewania i wyłączenia kiedy ustawiona temperatura zostaje osiągnięta. Najwidoczniej w tym przypadku większość ludzi wykorzystuje model mentalny, który wyjaśnia i przewiduje zachowanie się kranu z wodą, który działa na zasadzie "im więcej tym więcej" co przekłada się na większy przepływ wody im szerzej odkręcimy kran. Termostat tak nie działa.
Przekształcanie wadliwych i budowanie nowych modeli mentalnych jest podstawowym zadaniem projektanta rozwiązań eLearningowych. Wykorzystanie elementów graficznych aby pokazać stan wyjściowy i docelowy wraz z procesem przekształcenia w sposób wizualny jest dodatkowym zadaniem wizualizacji informacji.
Oczywiście ludzki umysł ma ograniczone możliwości przetwarzania informacji. Badania wskazują, że pamięć operacyjna jest w stanie przetrzymywać i przetwarzać od 5 do 9 obiektów lub ich zależności. Podczas gdy ograniczenia ludzkiego umysłu wymuszają upraszczanie złożonych zjawisk, odpowiednio zwizualizowana informacja może pomóc w analizie bardziej złożonych zjawisk, których złożoność bliżej odpowiada rzeczywistości.
Grafika wspierająca procesy edukacyjne
Najczęściej wykorzystywanym elementem projektowania informacji w eLearningu jest wprowadzenie grafiki jako uzupełnienie tekstu będącego głównym nośnikiem informacji. Balans między ilością i jakością informacji przekazywanej za pomocą grafiki i tekstu jest często wyznacznikiem jakości procesu projektowania informacji. Istnieją pewne reguły wspierające wykorzystanie grafiki tak aby zwiększała one jakość procesu edukacyjnego.
Grafika w projektach eLearningowych jest obrazowym przedstawieniem treści w celu zwiększenia efektywności procesów uczenia się.
Tabela: Rodzaje grafiki edukacyjnej (Clark & Lyons, 2004)
Rodzaj |
Definicja |
Przykład |
|
Grafika statyczna |
Ilustracja |
Przedstawienie elementów wizualnych z użyciem różnych mediów i technik takich jak rysunek ręczny, obraz namalowany farbą olejną czy grafika komputerowa. |
|
Fotografia |
Wierne odzwierciedlenie stanu rzeczy przygotowane za pomocą technologii fotograficznej |
Fotografia silnika samochodowego |
|
Model |
Dokładne odzwierciedlenie rzeczywistości najczęściej uzyskiwane z wykorzystaniem grafiki komputerowej |
||
Grafika dynamiczna |
Animacja |
Seria obrazów symulujących ruch |
|
Wideo |
Seria obrazów w technice wideo |
||
Rzeczywistość wirtualna |
Zestaw linków do witryn poświęconych rzeczywistości wirtualnej |
Tabela: Funkcje grafiki edukacyjnej (Clark & Lyons, 2004)
Funkcja |
Cel użycia |
Przykłady |
Dekoracyjna |
Zwiększenie jakości estetycznej |
|
Odzwierciedlająca |
Przedstawia realistyczny obraz przedmiotu lub sytuacji |
|
Mnemoniczna |
Dostarcza wskazówek pomagających w wydobywaniu informacji z pamięci |
|
Organizacyjna |
Pokazuje jakościowe zależności między elementami treści |
|
Relacyjna |
Pokazuje ilościowe zależności między zmiennymi |
|
Transformacyjna |
Pokazuje zmiany w czasie i przestrzeni |
|
Interpretacyjna |
Ilustruje teorię, zasadę lub związek przyczynowo skutkowy |
Przykłady zastosowania nowej wiedzy w praktyce
Wizualizacja procedur
Opis procedur jest dominującym elementem szkoleń eLearningowych poświęconych nauczaniu zadań rutynowych. Takie procedury to sekwencyjne zadania, które należy powtórzyć w odpowiedniej kolejności za każdym razem kiedy procedura jest uruchamiana. Przykładem takiej procedury może być otwieranie emaila w programie pocztowym, wypełnienie dokumentów przy przyjmowaniu zamówienia, itp. Niektóre procedury mogą być bardzo złożone i zawierające duże ryzyko jak przeprowadzeni operacji czy lądowanie samolotu.
Przykład wizualizacji procedury
Tabela: Na podstawie Clark & Lyons, 2004
Zasada dla wizualizacji procedur |
Opis |
Zasada1: |
Grafika może pomóc w opanowaniu procedury jeżeli grafika odzwierciedla rzeczywisty kontekst zastosowania procedury. W przypadku nauczania procedury wykonania czynności w programie komputerowym, grafika odzwierciedlająca (zrzut z ekranu) wskazuje na rzeczywisty kontekst a grafika transformacyjna wskazuje na kolejne czynności, które wpływają na zmianę i wyświetlenie się kolejnej grafiki odzwierciedlającej (kolejny zrzut z ekranu) |
Zasada2: |
Aby nauczanie procedury było efektywne, użytkownik musi mieć poczucie, że proces uczenia się w obsłudze urządzenia lub programu jest bardzo zbliżony do przyszłych warunków wykonywania rzeczywistych czynności. |
Zasada3: |
Zaprezentowanie całości złożonej procedury może mięć negatywny wpływ na proces uczenia się szczególnie dla początkujących użytkowników. Aby wspomóc początkującego użytkownika można użyć:
|
Zasada 4: |
Każda procedura zawiera w sobie możliwość błędnego wykonania. Błędy powinny być komunikowane graficznie w sposób logiczny i zgodny z przyjętą konwencją. Komunikat powinien zawierać przyczyny i drogę naprawy błędu. |
Błędy, których należy unikać w czasie projektowania grafiki przedstawiającej procedury:
1. Użycie grafiki, która nie odzwierciedla dokładnie przyszłych warunków wykorzystania nowych umiejętności
2. Użycie grafiki, która nie pokazuje transformacji i nie pokazuje sekwencji działań i kolejnych zmian
3. Pokazanie obszaru działania użytkownika bez kontekstu i bez ujęcia całości przedmiotu lub ekranu
4. Brak komunikatów o błędach lub brak wskazówek nakierowujących uwagę na komunikaty
5. Oddalenie tekstu i obrazu
6. Brak informacji o miejscu i roli pojedynczej procedury w całości zadania
7. Możliwość zakończenia procedury przed jej logicznym końcem
Wizualizacja konceptów/pojęć
Koncepty są częścią języka i środowiska pracy. Jeżeli pracownicy nie opanują znaczenia konceptów, nie będą mogli wykonywać swojej pracy. Umiejętność reprezentowania i komunikowania konceptów jest jednym ze znaczących ludzkich umiejętności. Koncept obejmuje nazwę dla kategorii przedmiotów lub idei. Takim konceptem jest np. komputer i jako kategoria grupująca wiele przykładów indywidualnych cech. Mamy więc komputer stacjonarny, przenośny, itd. Indywidualne przykłady danej kategorii mogą się różnić ale muszą zawierać cechę obejmującą kluczowe cechy. Koncept taki jak "komputer" jest konceptem konkretnym jako, że opisuje on przedmiot mający swoje granice i miejsce w przestrzeni. Inne koncepty jak "dokładność" jest konceptem abstrakcyjnym koniecznym jednak do precyzyjnego zdefiniowania aby zakładany cel mógł zostać osiągnięty. "Dokładność" ma inne znaczenie dla pilota przeprowadzającego lądowanie samolotu pasażerskiego i inne znaczenie posiada ten sam koncept dla personelu sprzątającego biura. Konsekwencje brak odpowiedniego poziomu dokładności są całkowicie odmienne i w różny sposób nieprzyjemne.
Tabela: Na podstawie Clark & Lyons, 2004
Zasada dla wizualizacji konceptów/pojęć |
Opis |
Zasada1: |
Przykłady są podstawowym narzędziem wykorzystywanym do nauczania konceptów. Użytkownicy powinni mieć możliwość wbudowania nowych konceptów w istniejącą siatkę już zrozumiałych pojęć rozbudowując mentalny model rzeczywistości. |
Zasada2: |
Istotnym elementem zrozumienia konceptów jest jasne przedstawienie granicy między różnymi ale podobnymi konceptami. Taką możliwość przynosi zestawienie przykładu, który jasno obrazuje obszary wychodzące poza docelowe pojęcie. |
Zasada3: |
Abstrakcyjne pojęcia opisujące uczucia lub wartości są bardzo trudne do wizualizowania. Wskazanie analogicznego pojęcia może być łatwiejsze do wizualizacji jak również łatwiejsze do zrozumienia dla użytkownika. |
Błędy, których należy unikać w czasie projektowania grafiki przedstawiającej procedury:
1. Pominięcie ważnych pojęć lub dostarczenie jedynie krótkiego wyjaśnienia bez wspierających przykładów.
2. Użycie jedynie jednego przykładu dla trudnego pojęcia
3. Użycie zbyt wielu nowych pojęć w głównej części materiału
4. Użycie ćwiczeń, które wymagają definiowania pojęć a nie rozróżnienia pomiędzy podanymi opcjami
Wizualizacja faktów
Fakty są podstawowym elementem wymiany informacji. Każda odpowiedź na pytanie "Co?", "Gdzie?", "Kiedy?" jest w różnym stopniu pytaniem o fakty, których znajomość jest warunkiem zdobycia nowej wiedzy i umiejętności. Fakty są unikalnymi i specyficznymi informacjami dotyczącymi przedmiotów, wydarzeń i ludzi. W przeciwieństwie do pojęć i konceptów, fakty odnoszą się do jednostkowych przypadków. Ponieważ jednym z kluczowym celem procesów edukacyjnych jest wspomaganie ludzkiej pamięci. Według behawioralnej teorii nauczania, pamięć jest składnicą faktów, które proces nauczania wprowadza do pamięci a ich wykorzystanie polega na wydobyciu ich na powierzchnię.
Na potrzeby nauczania faktów, można je podzielić na konkretne i dyskretne. Fakty konkretne odnoszą się do przedmiotów mających dwu- lub trójwymiarowe granice np. komputer na którym piszę te materiały. Fakty dyskretne przyjmują formę unikalnych danych jakościowych lub jakościowych. Mój numer telefonu jest unikalnym dyskretnym faktem ilościowym a zalety (lub raczej wady) mojego komputera jest dyskretnym faktem jakościowym.
Tabela: Na podstawie Clark & Lyons, 2004
Zasada dla wizualizacji konceptów/pojęć |
Opis |
Zasada1: |
Konkretne fakty są niezbędne w nauczaniu procedur lub pojęć, fakty są ich częścią składową. Muszą więc zostać przekazane w bliskiej odległości mentalnej i przestrzennej od wymagających tych faktów pojęć i procedur. |
Zasada2: |
Fakty dyskretne są najlepiej przekazywane w postaci tabel lub innych 2-wymariowych układach |
Zasada3: |
Informacje prowadzące do odkrycia zależności między zmiennymi powinny być przekazane za pomocą grafiki pokazującej trendy. |
Błędy popełniane podczas projektowanie grafiki przedstawiającej fakty:
1. Umieszczenie informacji przedstawiającej fakty w trudno dostępnych miejscach oddalonych od głównej treści
2. Grupowanie informacji o faktach w przeciwieństwie do zintegrowania ich z główną treścią
3. Pokazywanie nieistotnych faktów, niezwiązanych w główną treścią
4. Wymaganie pamięciowego opanowania faktów podczas gdy można udostępnić ich opis w łatwo dostępnym miejscu
Modele mentalne są podstawową strukturą mentalną potrzebną do przetwarzania informacji. Odzwierciedlają one obraz rzeczywistości w umyśle, a błędy w tych odzwierciedleniach reprezentują obszary wymagające korekcji poprzez np. szkolenia eLearningowe. Modyfikacja modeli mentalnych jest często bardziej efektywna jeżeli projektanci rozwiązań eLearningowych stosują rozwiązania graficzne, które służą budowaniu zrozumienia.
Najefektywniejszą metodą nauczenia się prawidłowego wykorzystania różnego typu grafiki w szkoleniach eLearningowych jest analiza projektów już funkcjonujących. Kliknij na link, wybierz kilka przykładów i spróbuj nazwać funkcję każdej grafiki.
Projektowanie (Design) |
Projektowanie jest dziedziną rozwiązywania problemów z zastosowaniem metod zorientowanych na użytkownika w celu pełnego zrozumienie jego/jej potrzeb (w obszarach biznesowym, ekonomicznym, społecznym, itd) i stworzeniu rozwiązania dla rzeczywistych problemów. |
Doświadczenie |
Poczucie interakcji z produktem, usługą lub wydarzeniem z użyciem wszystkich zmysłów na poziomie fizjologicznym i poznawczym. Granice doświadczenia są szerokie i obejmują odczucia zmysłowe, symbolikę, czas i znaczenie. |
Architektura informacji |
Architektura informacji jest dziedziną projektowania jasnej i zrozumiałej komunikacji poprzez zwrócenie uwagi na strukturę, kontekst i prezentację danych i informacji. Niektórzy projektanci uważają, że Architektura Informacji jest podejściem ogólnym a Projektowanie Informacji podejściem szczegółowym co w praktyce może oznaczać trudności w rozróżnieniu terminów, niemniej jednak dążących do tego samego celu. |
Projektowanie Informacji |
Architektura informacji jest dziedziną projektowania jasnej i zrozumiałej komunikacji poprzez zwrócenie uwagi na strukturę, kontekst i prezentację danych i informacji. Jako dziedzina dotyczy ona zasad odnoszących się do komunikacji związanych z produktami i doświadczeniami niezależnie od medium. Projektowanie Informacji jest przede wszystkim zorientowane na przejrzystość i zrozumienie. |
Interakcja |
Interakcja jest odpowiedzią na doświadczenie, w którym obiekt działający (aktor) i obiekt oddziaływany (reaktor) oddziaływują na siebie. Oznacza to, że wymagany jest system składający się z przynajmniej dwóch oddziaływujących partnerów. W przypadku interaktywnych multimediów, jeden z partnerów jest może reagować w odpowiedzi na akcję w sposób ograniczony i zaprogramowany. Podczas gdy aktor w postaci komputera reaguje w sposób predefiniowany, ale jeśli możliwe reakcje są wystarczająco różnorodne, to można uznać komputer jako partner w interakcji. Bardziej naturalnie odnosimy się do interakcji dwojga ludzi tworzących naturalny interaktywny system chociażby po rozpoczęciu konwersacji. |
Interaction Design |
Projektowanie Informacji jest dziedziną projektowania interaktywnego doświadczenia. Może to dotyczyć wszystkich mediów, takich jak rzeczywiste przedstawienie, produkty, usługi a nie tylko mediów cyfrowych. Projektowanie Informacji uwzględnia reakcje użytkownika, konsumenta i publiczności włączając poczucie czasu uczestnika interakcji. Interakcja nie powinna być mylona z animowaniem i poruszaniem obiektu na ekranie. Interakcja jest częścią i wymogiem złożonego systemu i wymaga działania a nie tylko pasywnego przyglądania się. |
Znaczenie |
Znaczenie jest samodzielną jakością poznawczą, która charakteryzuje sposób w jaki ludzie rozumieją świat dookoła nich, innymi słowy, rzeczywistość konstruowaną w ich umysłach, która wyjaśnia doświadczanego świata. Znaczenie jest najgłębszym poziomem zrozumienia i odróżnia się od wartości i emocji. |
Projektowanie Wizualne Visual Design |
Projektowanie Graficzne jst dziedziną zajmującą się tworzeniem doświadczenia z użyciem środków wizualnych. Projektowanie Wizualne obejmuje Projektowanie Graficzne, Ilustrowanie, Typografię, Skład, Teorię Koloru, Ikonografię, Fotografię, itd. Projektowanie Wizualne zajmuje się ekspresją wizualną i stylem. Jest integralną częścią Projektowania Informacji i innych dziedzin związanych z komunikacją. |
Literatura podstawowa i poszerzająca
Preece, J., |
Wurman, R. S. (2001). Information Anxiety 2. Indianapolis. IN: QUE. |
Sprawdź się ...
Modele mentalne to:
struktury neurologiczne zanikające w wieku dojrzewania
graficzne przedstawienie wyobrażenia o ludzkim umyśle
wewnętrzne struktury poznawcze odzwierciedlające interpretacje świata zewnętrznego
każda informacja może być przedstawiona za pomocą grafiki
informacja, której nie można zwizualizować nie powinna być treścią szkoleń eLearningowych
modele mentalne mogą być przedstawione w postaci graficznej
szkolenia eLearningowe nie powinno
mieć więcej niż 9 rozdziałów
grafika w szkoleniu eLearningowym nie powinna opisywać więcej niż 3 obiekty i
6 zależności między tymi obiektami
grafika w szkoleniu eLearningowym nie powinna zawierać więcej niż 9 kolorów
1. Modele mentalne są dynamiczne i zmieniają się z czasem szczególnie pod wpływem edukacji, również szkoleń eLearningowych. Zastanów się w jaki sposób modele mentalne grupy docelowej mogą wpływać na rolę projektantów szkoleń eLearningowych?
2. Modele mentalne często opierają się na doświadczeniu codziennego życia. Niemniej jednak doświadczenie zjawisk odbierane za pomocą zmysłów często negują prawdę naukową. Na przykład fakt, że Ziemia jest kulą ucieka codziennemu doświadczeniu i wymaga specjalistycznych narzędzi. Zastanów się nad potencjalnym scenariuszem szkolenia dla dzieci, którego celem jest wyjaśnienie różnicy między doświadczeniem a prawdą naukową dotyczącą kształtu Ziemi. Nie używaj metody podawczej i proponuj rozwiązania polegającego na pokazaniu zdjęcia zrobionego z kosmosu ale pomyśl o np. grafice lub animacji wymagającej zastanowienia się i aktywnej reakcji dzieci.
3. Grafika w szkoleniach eLearningowych jest wykorzystana do przekazania informacji lub do budowy zrozumienia. Na czym polega różnica? Spróbuj podać przykłady.